For one thing, I really like WordPress. The longer answer is a bit more involved. Let’s start with the idea that web technologies and developers are kind of like music artists and their fans. Fans of certain musicians or styles of music can be fiercely loyal, but also a little possessive and protective of the aspects of the music they identify with. Different languages, frameworks, and platforms often have a similar effect on web and software engineers. Also like music, the newest is often perceived as the most innovative, or the best available. That having been said, I suggest that Mozart serves as a good example to prove that this is not necessarily the case.
The experienced developer will recognize that different situations call for different solutions, and finding the appropriate tool for the job is more important than just copying what someone else is doing.
What I personally specialize in doing, is building brands and websites using content based marketing. This means that our preferred platform should be excellent at being a hub for writing, editing, and publishing good content. It should also be good at categorizing content. Since marketing is an essential aspect, structuring the way content is stored logically, and served in a way that search engines find easy to index, is of great importance. This also means that having the ability to style the content around a cohesive branded design is also equally important. The platform should be easy to start with, so the focus can be only on design, content, and user experience, if necessary. Any framework, tool, or template should be extremely well supported, with a strong community. With WordPress, we get all of this and more.
WordPress is Open Source
WordPress (wordpress.org) is an “open source” software. This means that it is not owned or distributed by a single corporation, but is instead built and maintained by a team of volunteers who are constantly working to make it better.

From https://make.wordpress.org
WordPress is very well supported. It is so well supported, that it is estimated that ~30% of the known web is powered by WordPress. The larger the pool of participants, the higher the quality of contributions to the code base. This growth is self-perpetuating, as WordPress continues to improve over time.
Today, WordPress is built on PHP and MySQL, and licensed under the GPLv2. It is also the platform of choice for over 30% of all sites across the web.
WordPress.org
WordPress is Built on Proven Technologies
Built on PHP, the server side scripting language that powers sites like Facebook, Yahoo!, Wikipedia, Flickr, and MailChimp, WordPress has leveraged the same language and earned its place as a household name.
WordPress can use a MySQL or Maria database for data storage and management, and it can be served on Apache or NGINX. It also makes use of Backbone.js and includes proven tools and jQuery by default.

WordPress is Extendable
Through plugins or custom themes, WordPress is highly extendable. While being famous as a blog platform, WordPress is being used as a full fledged Content Management System, as a fully featured e-commerce solution, a digital courseware platform, and even as a platform for app development.

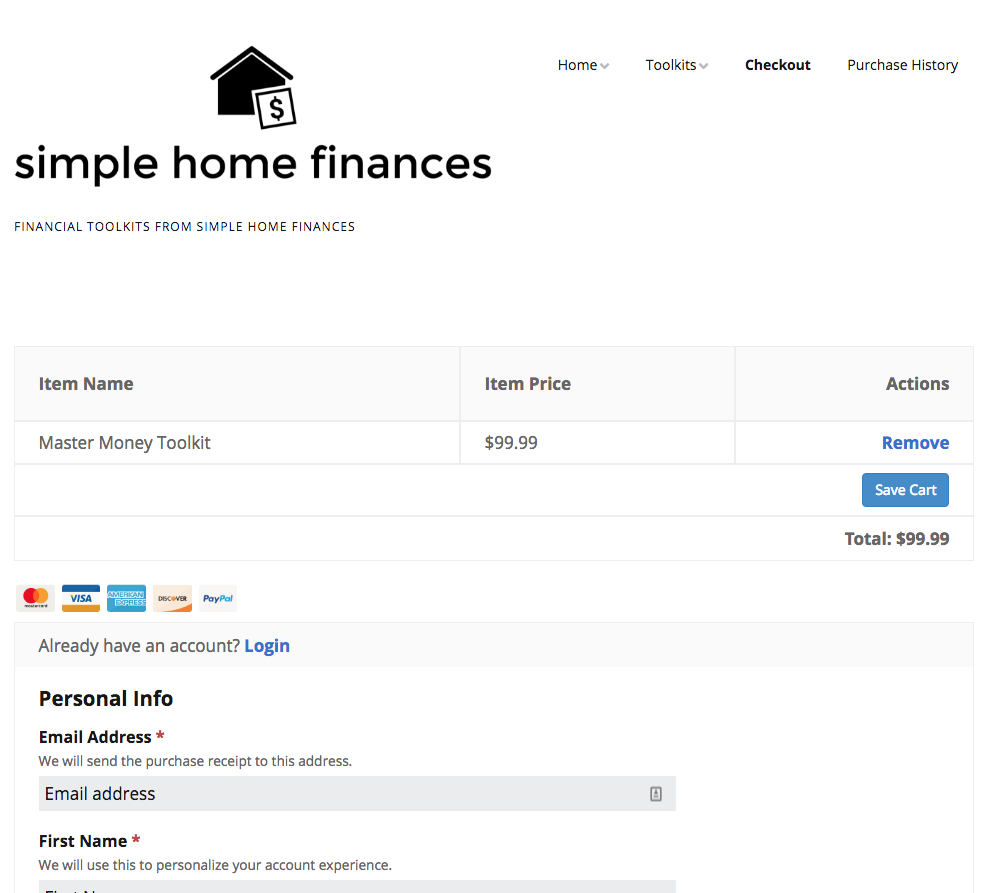
Screenshot of the e-commerce cart from https://shop.simplehomefinances.com
In short, WordPress is powerful and flexible, able to accomplish what most people and businesses need their website to do.
WordPress is Easy To Use
WordPress was originally built as a platform to write and publish blog content. This means that the focus on user friendliness for writing and managing content is pretty good! WordPress makes it easy for site owners to create, manage, and edit their own content, making it a great business solution. It is important that our clients are able to make small changes or write their own articles. Personal content performs better, so we really encourage businesses to write their own blog content.

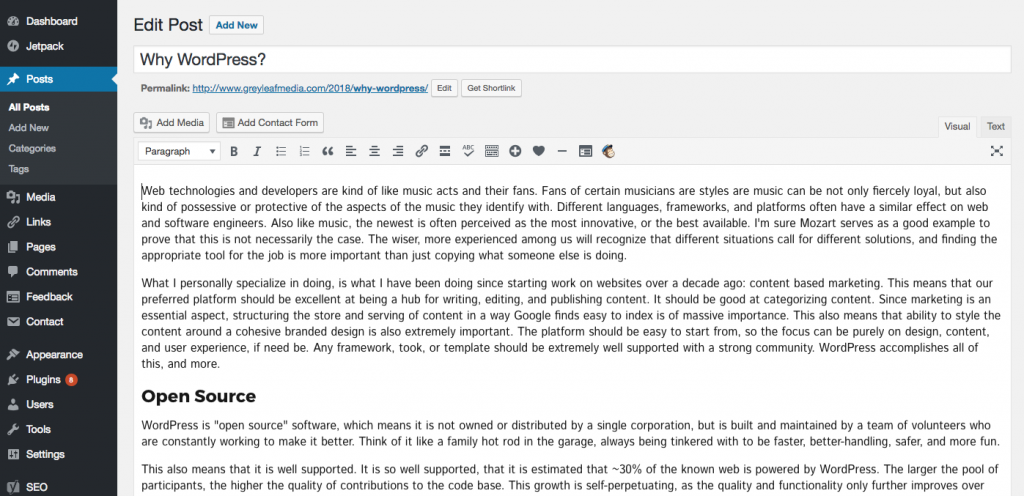
What it looks like to write the post you’re reading right now.
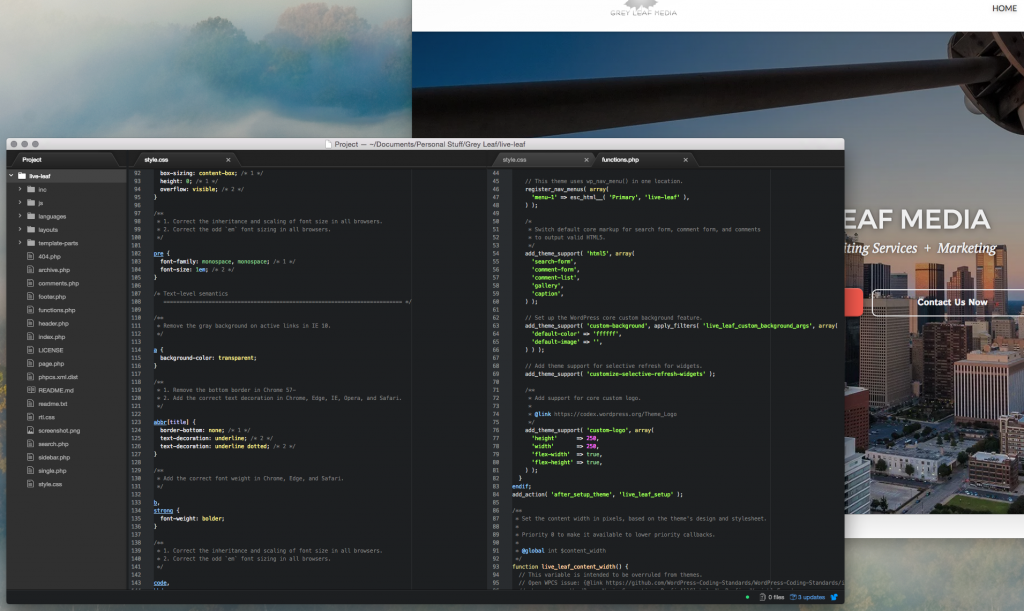
WordPress is Designer and Developer Friendly
Based on open source technologies, being open source itself, with an enormous community, WordPress is a designer and developer’s playground. It is easily achievable to make a high performance, beautiful website that can do almost anything you want it to do. If there is an edge use case that is not supported, it is possible for a developer to build the functionality as a plugin. If a brand has a unique style, quirkiness, or client experience, it is possible to design and build a custom theme without having to throw away the content and code, or start again from nothing.

WordPress Serves Us Well
Do I use it for everything? No. However, it is safe to say that, for business marketing websites, I use it for most projects. I have been using it for years, and it keeps proving itself time and time again.
Do you love WordPress? Let us know why in the comments below! If you want to put our years of design, development, copywriting, and marketing expertise in your corner, contact us today to start the conversation. We look forward to hearing from you!


